
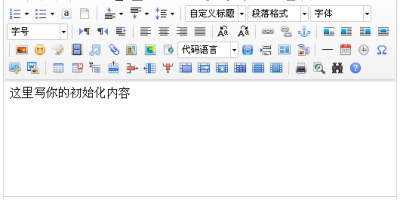
UEditor 是由百度开发的开源富文本 Web 编辑器,以其轻量级、可定制性和优秀的用户体验而著称,并基于 BSD 协议免费使用。它提供类似于 Office Word 的编辑功能,方便非 HTML 专业用户进行内容创作。

功能
- 文本格式化:支持加粗、斜体、下划线、字体、字号、颜色、段落格式等。
- 多媒体支持:支持图片、视频、音频的插入和上传。
- 表格编辑:支持创建和编辑表格,包括合并单元格、调整行列等。
- 代码插入:支持插入各种编程语言的代码,并进行语法高亮。
- 复制粘贴:支持从 Word 等文档中复制粘贴内容,并保留格式。
- 撤销/重做:支持编辑操作的撤销和重做。
- 自定义插件:支持开发者根据需求扩展编辑器的功能。
- 导入导出:支持导入PDF、PowerPoint(PPT)等文件格式。
特色
- 轻量级:核心代码体积小,加载速度快。
- 可定制:支持通过配置文件自定义工具栏、功能、界面等。
- 用户体验优秀:界面简洁,操作直观,易于上手。
- 开源免费:基于 BSD 协议开源,可以免费使用和修改。
- 跨平台:支持各种主流浏览器。
教程
- 引入文件:在 HTML 页面中引入 UEditor 的 JavaScript 文件。
- 创建容器:在页面中添加一个用于显示编辑器的 <script> 标签,并设置 id 属性。
- 初始化:使用 JavaScript 代码初始化 UEditor 实例,并指定容器的 id。
- 配置:可以通过配置文件或初始化参数对编辑器进行自定义设置。
- 后端集成:根据需要配置后端接口,处理文件上传等操作,支持 PHP、Java 等语言。
常见问题
- 如何自定义工具栏?可以通过配置文件中的 toolbars 选项进行配置。
- 如何处理图片上传?需要配置后端接口,处理图片上传请求,并返回图片地址。
- 如何解决兼容性问题?由于官方已不再进行主要维护, 建议在使用过程中持续关注并修复已知的兼容性问题。
- 前端框架支持:支持包括 vue2, vue3, vue-cli, html5 等在内的现代前端开发框架和技术。
相关推荐
-
【看+下载】软件简介、功能、特色、教程、常见问题
详细 -
【爱读掌阅】软件简介、功能、特色、教程、常见问题
详细 -
【TeamViewer】软件简介、功能、特色、教程、常见问题
详细 -
【百度音乐盒】软件简介、功能、特色、教程、常见问题
详细 -
【快手极速版】软件简介、功能、特色、教程、常见问题
详细 -
【盖得排行】软件简介、功能、特色、教程、常见问题
详细 -
【Nero8.0中文版】软件简介、功能、特色、教程、常见问题
详细 -
【疯狂动物园】软件简介、功能、特色、教程、常见问题
详细 -
【环宇飞扬 摄像头驱动】软件简介、功能、特色、教程、常见问题
详细 -
【比比宝返利】软件简介、功能、特色、教程、常见问题
详细 -
【饿了么商家版】软件简介、功能、特色、教程、常见问题
详细 -
【Perl Dev Kit x64】软件简介、功能、特色、教程、常见问题
详细